Creating font scales with our upcoming font-size token ![]()
You’re right, it works! I think you can do your color scaling by increasing the Lightness parameter of the HSL color model. Have you already done that?
Looks amazing, can’t wait to use that missing token puzzle! Any estimate for the offical release?
![]() I can’t wait to use these tokens!
I can’t wait to use these tokens!
Yeah, you can totally do that, here is an example:
Finally I am going to get rid of copy/pasting styling from reference typography elements in my designs. It is going to be a delight to use.
@don I agree!
However, it will not be an easy task to scale colors that way via those models to maintain good consistency in lightness and contrast ![]()
@a-ng-d Do you mean on a conceptional level or coding that into Penpot?
Here are some good articles on that topic:
- The universal color palette. Supporting a global design system at… | by Kevin Muldoon | UX Collective
- OKLCH in CSS: why we moved from RGB and HSL—Martian Chronicles, Evil Martians’ team blog
- Better dynamic themes in Tailwind with OKLCH color magic—Martian Chronicles, Evil Martians’ team blog
- Falling For Oklch: A Love Story Of Color Spaces, Gamuts, And CSS — Smashing Magazine
@don Thanks a lot for your resources, they are appreciated!
And sorry I wasn’t clear ![]()
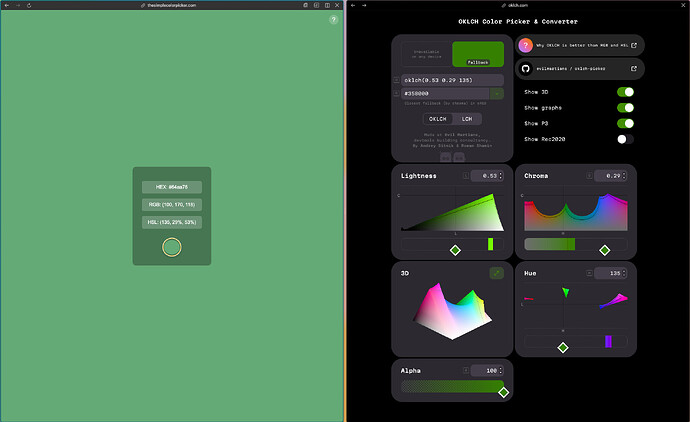
I was discussing scaling a color using the LCH or OKLCH color model. As they are bound to the P3 gamut, some colors cannot be interpreted by the navigator and are adjusted to get them inside the gamut.
Nevertheless, scaling a color into tints and shades without keeping them inside the gamut can bring unexpected results. Whereas OKLCH provides a nice fallback if the color is outside the gamut, the result with HSL can be really unexpected (with the same values).
My point is: don’t use HSL first, OKLCH makes it better
Totally, this has been discussed and asked for some time in another forum as well ![]()
I think quite a few people (me for sure) will have to upgrade their monitors to see (literally) the benefits of these improvements! ![]()
But the world is moving forward, and OKLCH has real advantages in color management…
@natacha Any ETA for the typo tokens?